前回は、アンカーがくっついている状態でのレイアウトについて解説しました、
今回はアンカーが分離している状態でのレイアウトです。
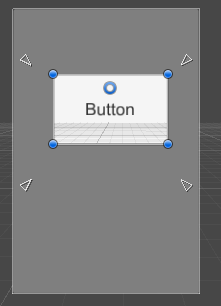
アンカーが分離しているとき
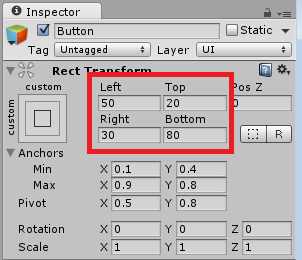
アンカーが分離している状態と、インスペクタの表示を見返してみます。


インスペクタの赤枠の項目は、それぞれ次を意味しています。
- Left
- 左端のアンカーから要素の左端までの距離
- Right
- 右端のアンカーから要素の右端までの距離
- Top
- 上端のアンカーから要素の上端までの距離
- Bottom
- 下端のアンカーから要素の下端までの距離
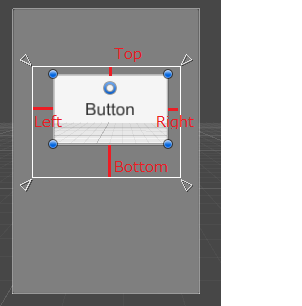
下の図の赤の部分に対応しています。

アンカーがくっついているときは、アンカーからピボットの距離でしたが、今回はアンカーから要素までの距離が表示されるようになっているのです。
アンカーの状態が複合することも
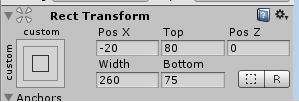
さらに、アンカーの状態はX軸、Y軸それぞれ独立しているので、二つの状態が複合する場合もあります。
下図の状態です。


インスペククタに、アンカーがくっついているときの Pos X, Width と、分離しているときの Top, Bottom が混ざって表示されています。
この状態の場合、X軸方向はピボット基準、Y軸方向は要素の端基準でレイアウトが決定されます。