前回まででRect Transform の数値の見方が分かりました。
が、アンカーの位置は相対値、要素の位置は絶対値で決めているため、画面の大きさが変わった場合に見え方が変わってしまうという問題があります。
実際に見てみましょう。
※モバイルのほうが分かりやすいのでAndroid端末で例を出します。
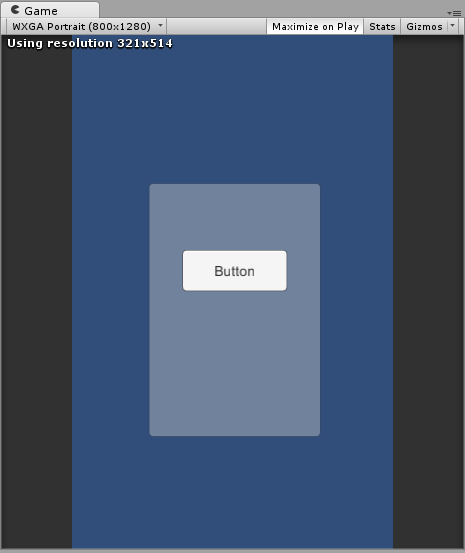
前回の配置をUnityのゲームビューで見ると、下図のようになっています。
ゲームビューの解像度は 800 x 1280 です。
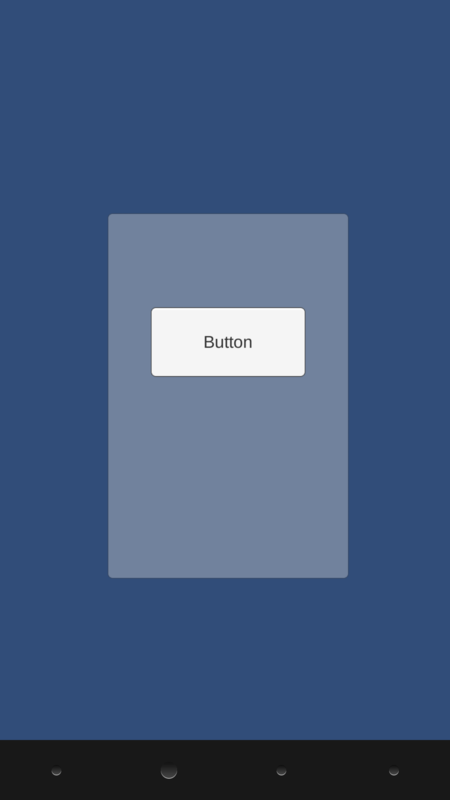
これを実機(SHARP SHL25、解像度 1920 x 1080)で実行すると下図のような表示になります。
一目見て分かるとおり
- 半透明の領域に対する白いボタンが占める領域
- 各領域の四隅の丸み
- テキストのサイズ
など明らかにズレが生じているのが分かります。
これは、要素の位置関係をピクセル単位の絶対値で表しているため、高解像度の端末では数値が小さくなっているように見えるから。
同じ80という幅を持っていても、大きな解像度の端末では小さく見えてしまうのです。
これに対応するためには、Canvas Scaler コンポーネントを使用します。
Canvas Scaler コンポーネント
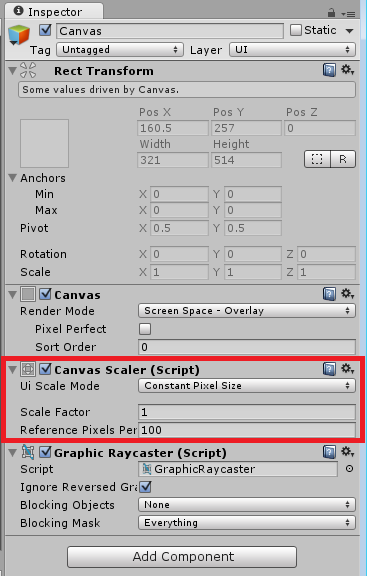
UIのルート要素のCanvasを選択します。
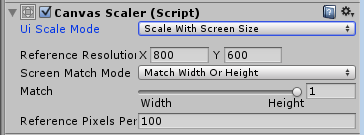
インスペクタ上の表示は下のようになります。
すでにCanvasには Canvas Scaler が追加されていると思うので、ここの設定を変更していきます。

まず Ui Scale Modeを Scale With Screen Size にします。
次にReferenceResolutionを、ゲームビューのサイズと合わせましょう。今回の場合は800x1280にします。
Reference Resolution では、レイアウトの基準となる解像度を指定します。別な解像度の端末で動かした場合、この解像度を基準としてパーツの比率が変更されます。
Screen Match Mode では、解像度の違いをどのように吸収するかを選択します。以下のどれかから選択します。
- Match Width Or Height
- 幅か高さを基準にして拡大、縮小する。これを選択した場合、Matchの数値を変えることで、幅と高さどちら寄りの比率にするか決める。
- Expand
- より大きな解像度の場合、画面の領域を広げる。小さな解像度の場合はそのままの大きさ。
- Shrink
- 実際の解像度におさまるように、縦横の比率を保ったまま縮小する。
今回は Match Width Or Height にしています。Matchの数字は各アプリごとに調整しましょう。
設定後の実機画面が下です。
これで解像度ごとの対応もバッチリです。