GUIで画像を貼り付けたい時、ImageコンポーネントとRawImageコンポーネントでどっちを使うか迷ったりしませんか?
無駄に悩む事がないよう、しっかり違いを把握しておきましょう。
Imageのメリット
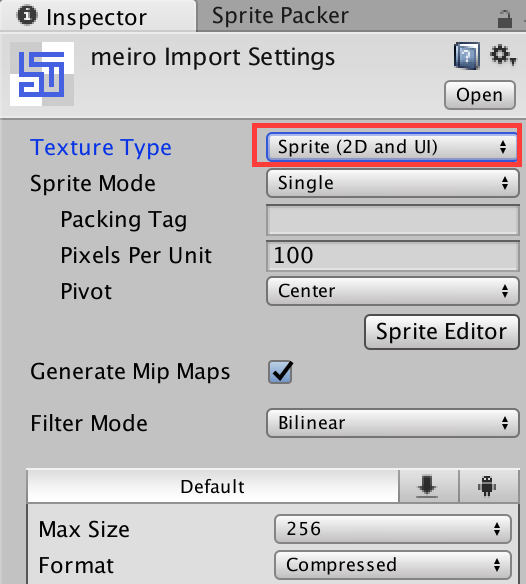
Imageコンポーネントでは画像ファイルにスプライトを使います。 スプライトとは、画像のアセットのTexture TypeをSprite (2D and UI)にしてあるものです。

Packingできる
スプライト画像を使うメリットは、何と言ってもパッキングできることです。
スプライトパッカーを使って何枚かのスプライトを一枚にまとめて(アトラス化)しまえば、ドローコールを削減することができます。
一画面にあるImageコンポーネントのスプライトを全部パッキングしてしまえば、ドローコール1でまとめて表示することも可能です。
タイリングできる
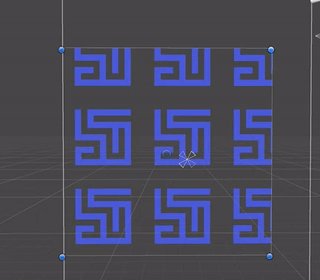
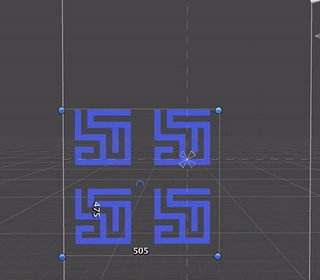
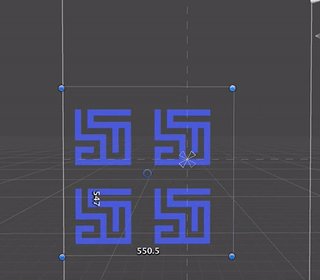
ImageコンポーネントのImageTypeをTiledにすると、Imageのサイズを変更することで同じ画像を何枚でも並べることができます。

RawImageのメリット
RawImageコンポーネントを使用するには、画像のアセットのTexture TypeをTextureもしくはAdvancedにします。

ゲーム中に作成、取得した画像を表示できる
RawImageに設定するTextureというクラスはとても柔軟で、プログラム中で容易に作成したり内容を変更することができます。(もちろん画像の知識は必要ですが)
また、ネットワークから取得した画像の表示なども簡単です。
極端な話、画像アセットを用意しなくても、プログラムだけでRawImageに画像を表示できます。
publicclassSetImage : MonoBehaviour {
[SerializeField]
RawImage img;
void Start () {
// Texture クラスの子クラスを使ってテクスチャを作成
Texture2D tex = newTexture2D (256, 256, TextureFormat.ARGB32, false);
img.texture = tex;
}
IEnumerator GetNetworkImage() {
// ネットワークから取得した画像をRawImageに表示する
string url = "";
WWW www = newWWW(url);
yieldreturn www;
img.texture = www.textureNonReadable;
}
}
使い分け
普段使いならImageで足ります。
どうしてもテクスチャの中身をいじりたい、ネットワークからの画像を表示したい、というときはRawImageを使いましょう。