Unity4.6 から導入された新GUIについてです。
表示画面に合わせたレイアウトなどやってくれるようになったのですが、ちゃんと使いこなすにはコツがいります。
今回はその中でも基本となる Rect Transform の要素についてです。
「新GUI使ってるけど配置のルールがまだよくわからない!」という方向けの記事です。
ピボット
まずは基本要素の一つであるピボットについてです。

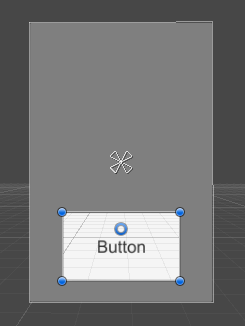
画像中の青い丸がピボットです。
ピボットは要素の中心をあらわしています。一番分かりやすいのは回転したときで、ピボットを中心に回転させることができます。
が、「回転の中心がピボットなんだ」と覚えるのは危険です。あくまで要素の中心がピボットなんだと覚えましょう。理由は次回説明します。
アンカー
さっそく第一の関門です。

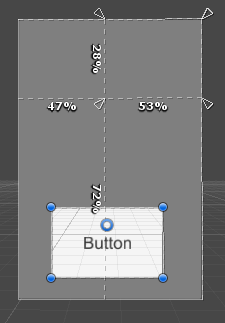
画像中の白いボタンは、半透明のパネルの子要素になっています。
画像の中心にある白い花びらのようなものがアンカーです。
アンカーは親要素に対してどういう位置関係をとるか決めるための基準点を示しています。ちょっと複雑なので順を追って説明しますが、まずはアンカーをドラッグして動かしてみましょう。
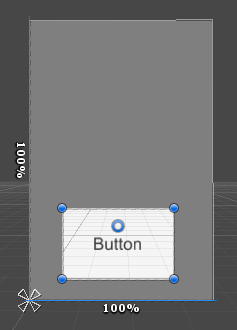
アンカーの中央をクリックし、左下までドラッグしてみてください。

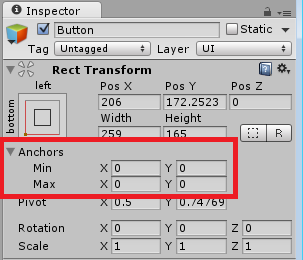
この状態でインスペクターを見てみましょう。

Rect Transform コンポーネントの Anchors の値を見ると、すべて 0 になっています。
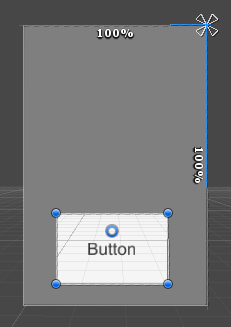
次は右上までドラッグしてみます。

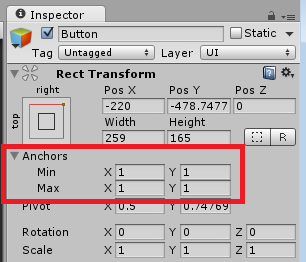
今度は Anchors の値は、すべて 1 になっています。

この数字は親要素のX軸の幅、Y軸の高さを 1 としたときの比率を表しています。
X軸は左端が 0, 右端が 1
Y軸は下端が 0, 上端が 1
となります。
そしてアンカーの位置はかならずこの範囲に収まります。1より大きい値やマイナスの値になることはありません。
次は、この状態でアンカー左下の花びらだけドラッグしてみます。

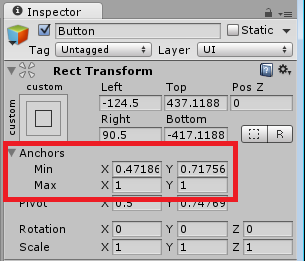
四つに分割されました。この状態でインスペクタを見ると、

Min の値のみが変わっています。右上の花びらをドラッグすると、Maxのみが変わります。
アンカーの左下の位置がMin, 右上の位置がMaxに対応しているということですね。
さて、ここで注意してみてもらいたいところがあります。
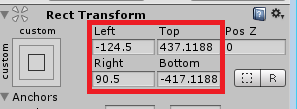
インスペクタのこの部分

Left, Top, Right, Bottom と表示されていますね。
次は戻って、アンカーの左下、右上をくっつけた状態で見てみましょう。

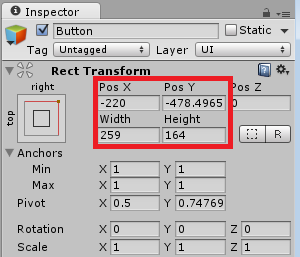
なんと表示が変わっています!
PosX, PosY, Width, Height になっています。
実はアンカーはくっついているか分離しているかで使い方が変わるのです!
ここは適当に使っていると混乱しやすいので覚えておきましょう。
ここまでがRect Transform を理解する上での土台になります。
次回は具体的なパーツの配置の考え方に入ります。