アンカーについての続きです。
アンカーはくっついているときと分離しているときで使い方が変わるものでした。ではそれぞれどう違うのでしょうか。
アンカーがくっついているとき
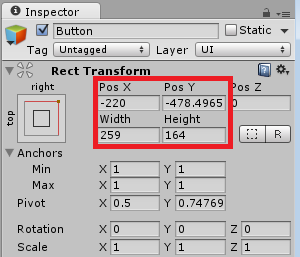
アンカーがくっついているときのインスペクタの表示は以下のものでした。

この数字はそれぞれ以下を意味しています。
- PosX
- アンカーのX座標に対するピボットの相対X座標
- PosY
- アンカーのY座標に対するピボットの相対Y座標
- Width
- 要素の幅
- Height
- 要素の高さ
ピボットを「回転の中心」として理解してはならない理由がこれです。
アンカーがくっついている状態では、ピボットの位置で要素のレイアウトを決定するのです。
上の画像では、アンカーから X軸方向に-200(左方向に200)、Y軸方向に-478(下方向に478)の位置をピボットとして、259x164の大きさで要素を配置しますという意味になります。

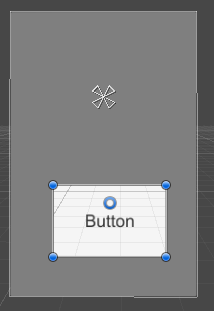
ここで、ボタンはそのままで、アンカーを左下に動かしてみましょう。
インスペクターの Anchorsの値を直接入力してもかまいません。


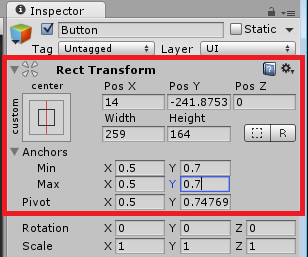
Anchorsの値に合わせて、PosX, PosY の値も変わりました。
PosX, PosY はアンカーからの相対位置です。アンカーを動かしても要素自体の画面上の位置が変わらず、相対的な位置関係のみが変わることが分かります。
さて、Anchorsの値が何を示していたかを覚えていますでしょうか?
これらの値は、親要素の幅、高さを1としたときの相対位置を表していました。
つまりこのボタン自体の位置を親要素からみた位置関係がどうなっているかというと、
親要素のX軸方向に 0.5 (50%)、Y軸方向に0.7 (70%) の位置(アンカー)から、さらに、X軸方向に14、Y軸方向に-241だけ動かした位置にピボットを置き、幅259x高さ164の要素を配置する
となります。
まとめると、アンカーがくっついている場合の、親要素から見た子要素の関係は、親要素からのアンカーの位置、アンカーからのピボットの位置、ピボットを中心とした要素の形状の三段階で決定されるということです。
次回、アンカーが分離している場合の解説をします。