チュートリアルなどでボタンをクリックさせたいとき、下のようにボタンに拡大縮小のアニメーションを使ったりすると効果的です。

Unity標準の機能で実現できるので紹介します。
ボタンを配置する
なにはともあれ、GUIのボタンを配置します。
Transitionタイプを変更する
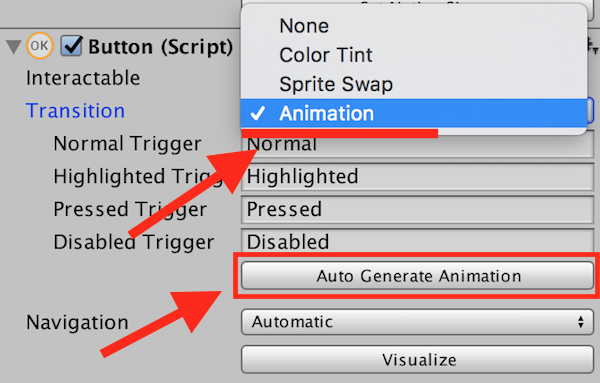
Button コンポーネントの Transition 欄が Color Tint になっていると思うので、Animation に変更します。
さらにその下の Auto Generate Animation ボタンを押すとファイル保存のダイアログが出るので、適当なところに保存します。自動で作成されるAnimatorControllerです。
Highlighted アニメーションを作る
メニューの Window > Animation から アニメーションウインドウ を開きます。
ショートカットで開く場合は Windows : Ctrl + 6、Mac : Command + 6 。
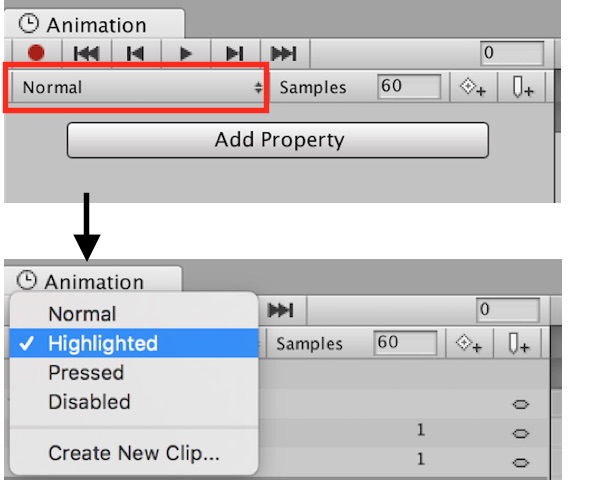
先ほどのシーン内でボタンを選択状態にすると、以下のように編集するアニメーションを選択できるので、Highlightedを選択しましょう。
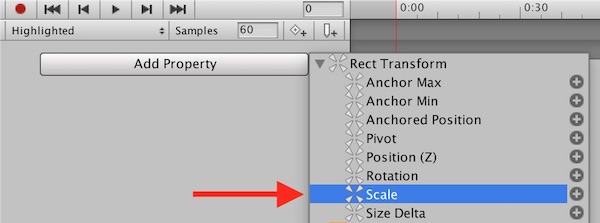
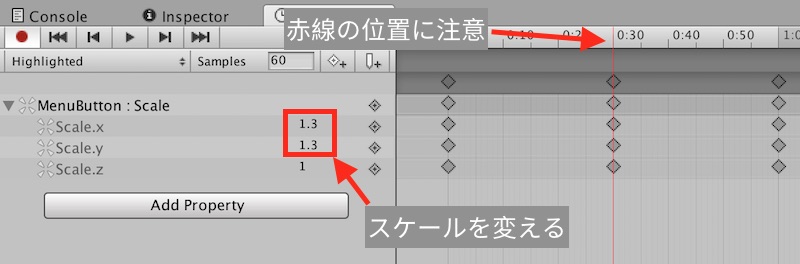
さらに Add Property ボタンから Rect Transform > Scale の右の+ボタンを押します。
デフォルトで 0 と 1 のあたりに キーフレーム がついているので、0.3秒位置あたりに新規キーフレームを追加します。
そして Scale.x, Scale.y をそれぞれ 1.3 くらいの値を入れましょう。
このとき、タイムライン上の赤い線の位置を合わせないと意図したアニメーションにならないので注意。

スクリプトからフワフワさせる
ゲーム実行後、スクリプトで以下のように制御すると、ボタンがフワフワアニメーションします。
Button MenuButton = GetComponent<Button>(); // 対象のボタン MenuButton.animator.SetTrigger ("Highlighted");
ワンポイントで使うとヨイよ!