Unity2017でスプライトパッキングの仕組みが刷新されました。
「今開発中のはスプライトパッカーで十分だし、まだいいかなー」などと思わず、すぐ移行すべきだと思います。
というのも、アセットストアで購入したスプライトにありがちな問題をすぐさま解決 してくれるからです。
旧SpritePackerのパッキングタグはテクスチャ単位のため、不要なスプライトも全部パッキング されてしまっていました。
例えば下のようなアセットの一部だけ使いたくても、全部がパックされてしまいます。

ですが新しい仕組みのSpriteAtlasを使えば 必要な部分だけくりぬいてパックしてくれる ので、無駄なデータをビルドに含まずに済みます。
一部のスプライトだけシーンに置いてビルドした結果を比較してみました。

上が旧スプライトパッカー使用時、下がスプライトアトラス使用時です。


まあ単純にファイルサイズだけ比較してもしょうがないかもしれませんが、参考までに。
特にアセットストアで買ったスプライトなどはこういう構成になっていることが多いので、データ削減に大いに役立ってくれると思います。
SpriteAtlasの使い方
下準備
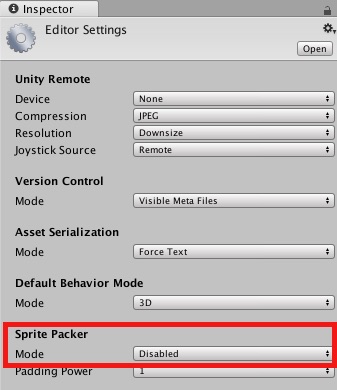
まず準備としてメニューの Edit > Project Setting > Editor を開き、Sprite Packer の設定が Disabled になっていることを確認しましょう。

これにより、旧ツールが無効になります。
SpriteAtlasアセットを作成する
Projectウインドウの Create から、SpriteAtlasを作成します。

インスペクタでスプライトを設定していく
Inspectorでみると下のようになっているので、Objects for Packing にパッキングしたいスプライトをガンガン登録していきましょう。

基本的な使い方はこれだけです。
orz
実は自分で「テクスチャからスプライトを切り抜いて新しくテクスチャ化する」というエディタ拡張を書いて運用してました。
そしたらこんな便利が機能ができていた。。。
「アセット化したらウマウマw」とか思ってるうちにβのリリースノートちゃんと読むんだった orz