先日試したモニュメントバレーの件でもういっこ。
錯視で離れている場所がつながり、さも最初から道があったかのように移動できるギミックをためしました。

古くは無限回廊からある手法ですね。
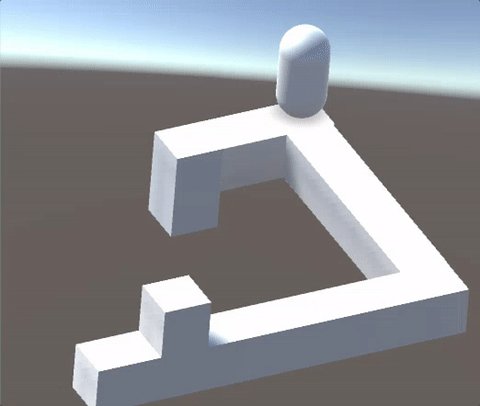
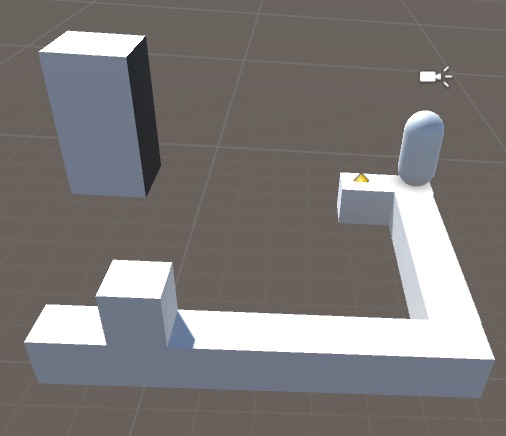
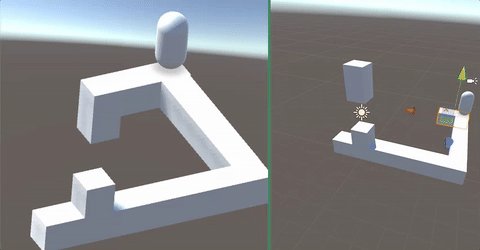
オブジェクトを配置
こんな感じでオブジェクトを配置しました。

右上の丸長い棒をプレイヤーとします。
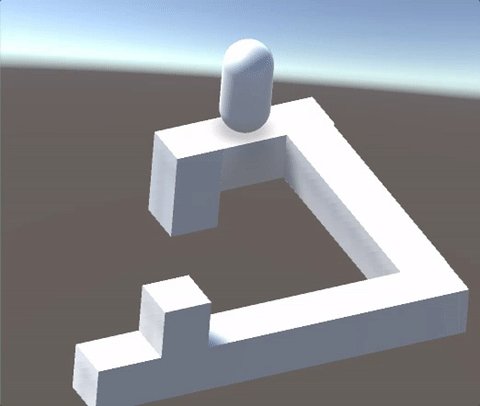
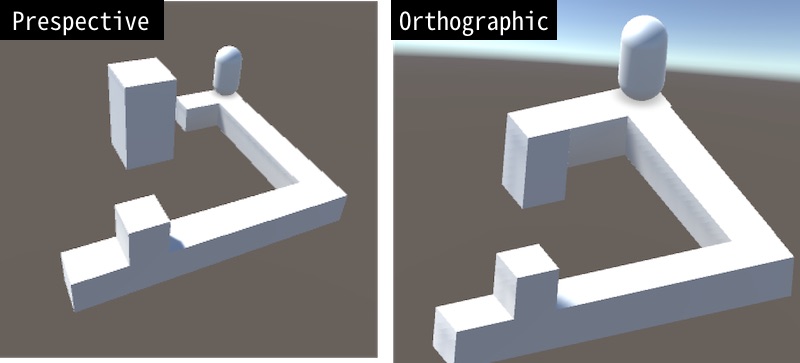
カメラのProjectionをOrthographicにする
この設定にすることで遠近感がなくなり、奥行きを使った錯視が可能になります。
下の画像は、カメラの位置を変えずにProjection設定を変えた比較画像。

カメラの角度を合わせれば割とかんたんに錯視っぽくなります。
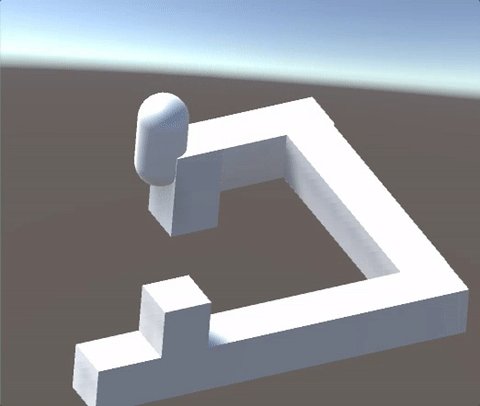
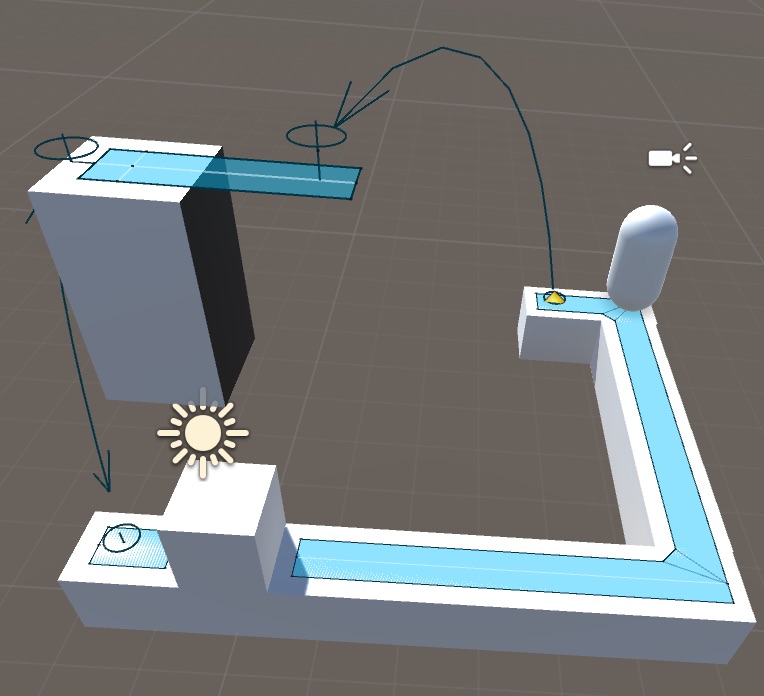
NavMeshでOffMeshLinkを設定
今回は移動を簡単にするために NavMeshAgent を使用します。
瞬間移動部分はOff-mesh Linkを使い、3D基準で空間が空いていても移動できるように設定。

画像の右にある矢印が瞬間移動する部分です。
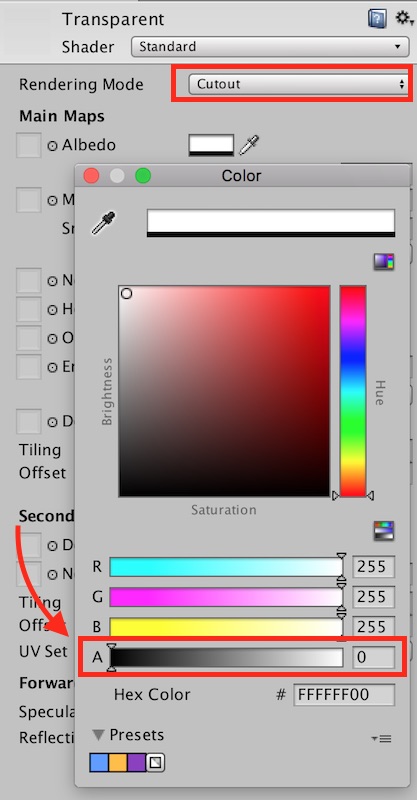
移動先の透明部分にNavMeshがありますが、これはCutout設定で全透明カラーにしたマテリアルを適当することで実現可能です。

瞬間移動設定
瞬間移動する場所まできたら、CompleteOffMeshLink関数で瞬間移動させます。
bool isoffmesh; void Update () { if (isoffmesh == false && agent.isOnOffMeshLink) { isoffmesh = true; agent.CompleteOffMeshLink(); } }
ソースでは最初の一回だけ瞬間移動させたかったのでフラグ使ってます。
影
普通のライティングを使うと瞬間移動部分の影が映らないので、Projectorを使います。
メニューの Assets > Import Package > Effects と選択してアセットをインポートし、BlobShadowProjector.prefab を探してプレイヤーの子オブジェクトに。
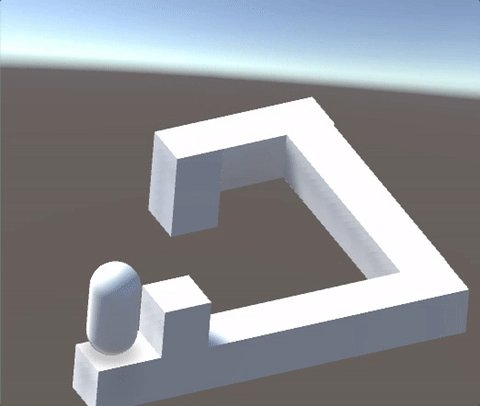
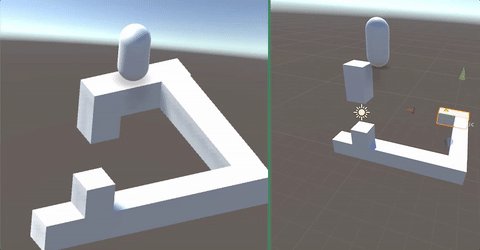
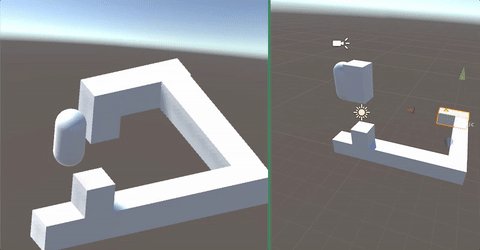
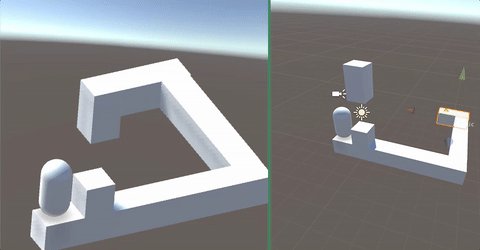
NavMeshAgentで移動させてみる
NavMeshAgentのdestinationで左下の位置を指定した結果。

あとはカメラ(もしくはステージ)の角度を判定し、オフメッシュリンクの有効無効をきりかえれば錯視パズルの完成(?)です。
ただ、今回のNavMeshを使った方法だと前回の自由移動と共存できないので、モニュメントバレー作りたかったら移動部分は自前で作らんとあかんですね。