RPGなりアドベンチャーゲームなりで2Dキャラを描画したときに、なんか動きをつけたいなーと思ったら Anima2D が便利です。
スプライト一枚のイラストにも、それっぽいアニメーションをつけることができます。

- 1. Anima2D をインポートする
- 2. SpriteMeshを作成する
- 3. SpriteMeshをシーンに配置する
- 4. ボーンを配置する
- 5. ボーンごとにウェイトを登録する
- 6. ボーンのアニメーションを作成する
1. Anima2D をインポートする
とにもかくにも、アセットストアからAnima2Dをインポートしましょう。 去年あたりにUnityに吸収され、今は無料で使えるです。なんという世の中でしょうか。
https://assetstore.unity.com/packages/essentials/unity-anima2d-79840
2. SpriteMeshを作成する
まず一枚絵のスプライトを用意します。今回は下のかっこいい人物テクスチャアセットを使って見ましょう。
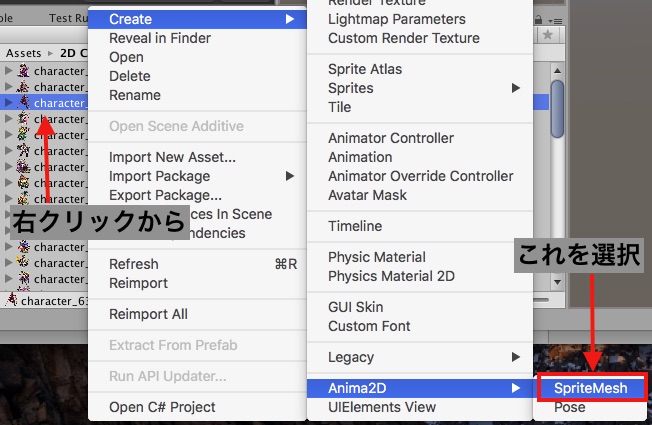
アニメーションさせたいテクスチャを曇りなきまなこで見定めたら、プロジェクトウインドウで右クリック > Create > Anima2D とたどり、SpriteMesh を作成します。

そしたら SpriteMesh 専用のエディタが開けるようになります。
とりあえずこのままでシーンエディタに戻ります。
3. SpriteMeshをシーンに配置する
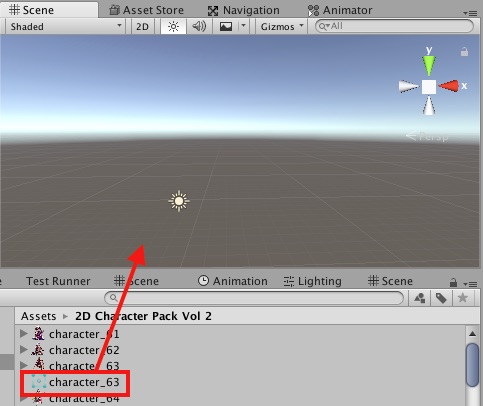
作成したSpriteMeshをプロジェクトウインドウからシーンにドラッグします。

4. ボーンを配置する
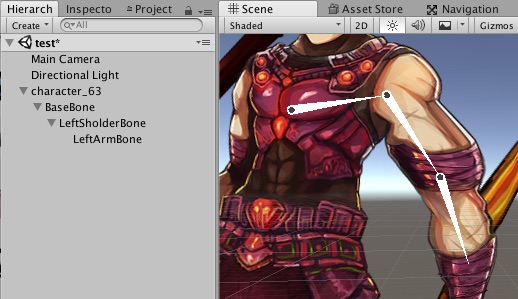
インスペクターで右クリックから > 2D Object > Bone とクリックし、スプライトに対して ボーン を追加していきます。

意図したアニメーションにするには、後述する ウェイト 設定を視野にいれたボーン構造にする必要があります。
今回は左腕を動かすことのみ考え、体全体を固定するための BaseBone と、そのしたに左腕用のボーンを二個配置しました。

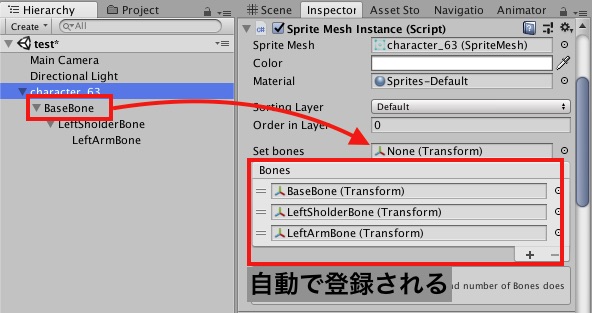
シーン上のSpriteMeshをインスペクタで見ると、Sprite Mesh Instance というコンポーネントを持っていることがわかります。
この中の Set bones というところに、作成したボーンのルートにあたるBaseBoneをドラッグすると、子のボーン構造までまとめてリストに登録されます。

5. ボーンごとにウェイトを登録する
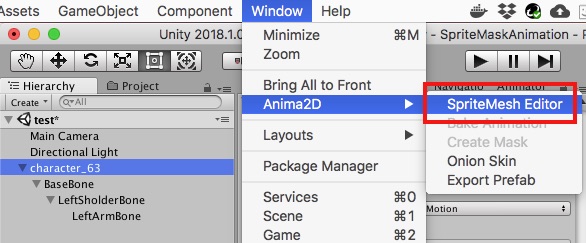
メニューから Window > Anima2D > SpriteMesh Editor とクリックし、SpriteMeshEditorを起動します。

ウインドウを開いたままでシーン上のキャラクタをクリックすると、ボーン構造が登録されているのがわかります。

この状態で Bind をクリックすれば、ウェイト設定の準備は完了です。
まずWeight tool の Overlay チェックボックスをクリックしてみましょう。

キャラクターが真っ赤になってしまいました。よく見るとBaseBoneと同じ色ですね。
この状態は スプライトから作成されたメッシュの全頂点が、BaseBoneによって制御されている 状態を示しています。
肩から先だけ動かしたい場合、LeftShoulderBoneによってメッシュの頂点が制御されるように調整しなければなりません。
下図のカコミ内の頂点を範囲ドラッグし、Inspector (SpriteMeshEditor内にあるやつです)のリストの一番上で、LeftShoulderBone を選択します。


オレンジ色に変わり、LeftShoulderBone の影響を受けるようになりました。
その先のLeftArmBoneについてもウェイトを設定した状態が下です。

6. ボーンのアニメーションを作成する
Animationウインドウでアニメーションを作成します。(した記事参考)
作成したボーンに対して作りましょう。
あとはAnimationControllerなりなんなりに登録して動かしておわり。
応用するとこんなこともできます!