トレーディングカードゲームとかで、カードの中のキャラが動いて必殺技とか繰り出すとかっこいいですよね。

こんなふうにね。
...がんばればもうちょっとかっこよくできます。
やりかたは意外と簡単で、Anima2D と SpriteMask を組み合わせます。
Anima2D でキャラクターのアニメーションを作る
前回記事参照
キャラクターは引き続きこちらを使用します
カードの元となるスプライトを作成
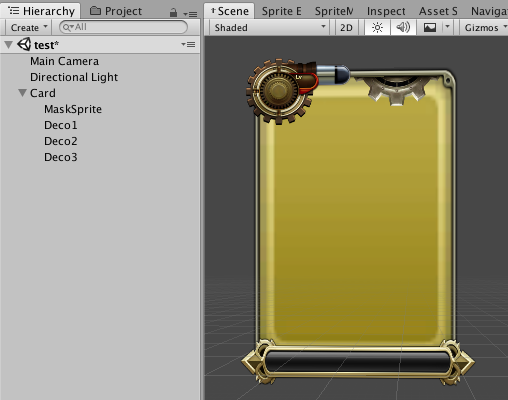
シーンにこんな感じでスプライトを配置します。

MaskSprite がカードの背後を塗りつぶしているスプライトです。
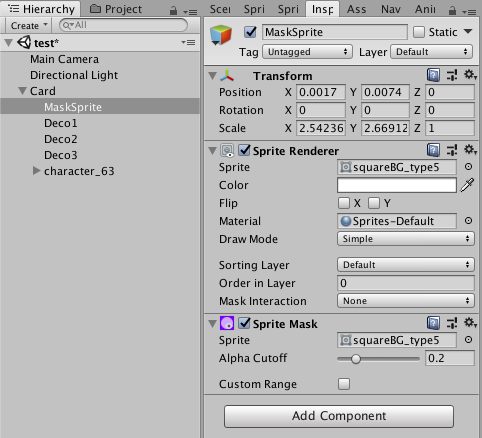
このスプライトに SpriteMask コンポーネントをつけます。

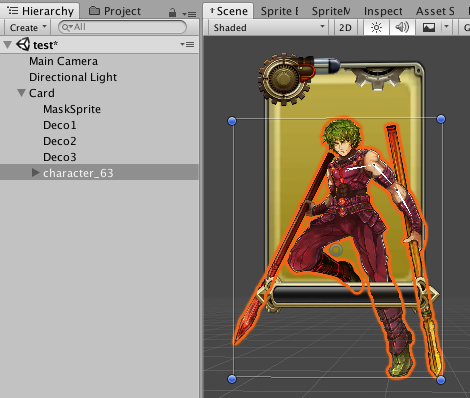
キャラクターをカードの子にする

この時点ではキャラクターはカードからはみ出してしまいます。
うまくカードの上に順番で描画されない場合、スプライトの Order in Layer の値を調整してみてください。

SpriteMask コンポーネントによってマスクの準備はできているので、今度はキャラクターのほうにマスク設定を行います。
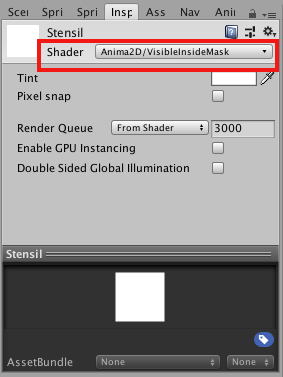
Anima2D用のマスクシェーダを作成する
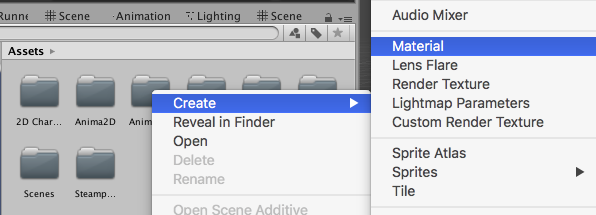
プロジェクトビューで右クリックして Create > Material と選択し、新しくマテリアルを作成します。
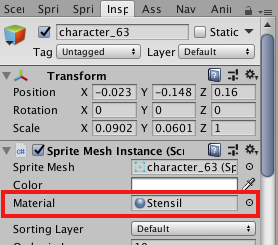
作成したマテリアルのシェーダに Anima2D/VisibleInsideMask を選択し、Anima2Dで作成したキャラクターのMaterialに登録します。


あとは実行してアニメーションさせてみましょう。
冒頭のサンプルには背後にパーティクルも追加してあります。