ボクセルのモデルがやっぱりちょっと物足りなかったので、NormalMap を自作して立体感を演出してみました。
- Blender にモデルをインポート
- モデルのコピー
- モデルBのメッシュを変形
- モデルAに焼き込み用マテリアルを作成
- モデルAにNormalMap出力先テクスチャを作成
- メッシュ変形したモデルからベイク
- Unityでインポート
- マテリアルに設定
- 結果
法線マップ(Normal Map)(Bump mapping) - Unity マニュアル
Blender にモデルをインポート
モデルは FBX 形式だったのでそのままBlenderでインポート。
小さかったのでスケールを大きくしました。スケール自体は出力したいNormalMapには影響しません。

モデルのコピー
モデルを選択して Shift + D > Enter で同じ位置にコピー。
今回はコピー先のメッシュを変形し、その法線をコピー元マテリアルにベイクすることでNormalMapとします。
コピー元(NormalMapテクスチャ出力先):モデルA
コピー先(メッシュ変形):モデルB
とします。
モデルBのメッシュを変形
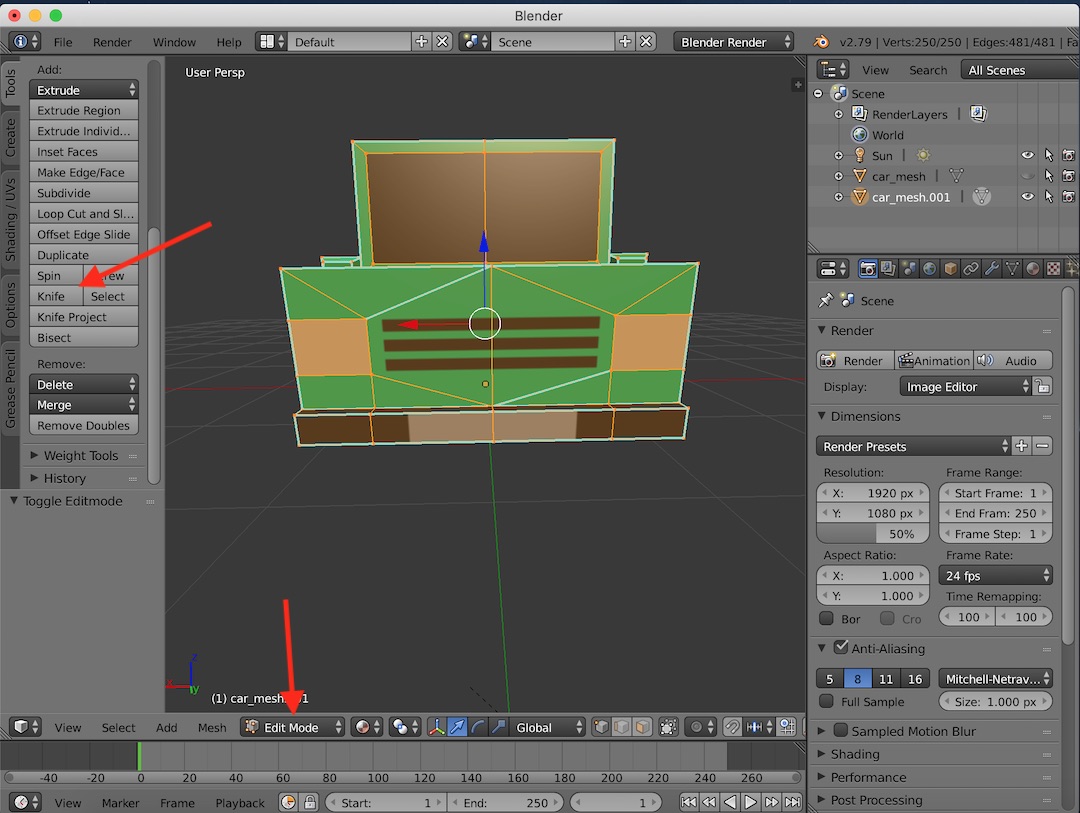
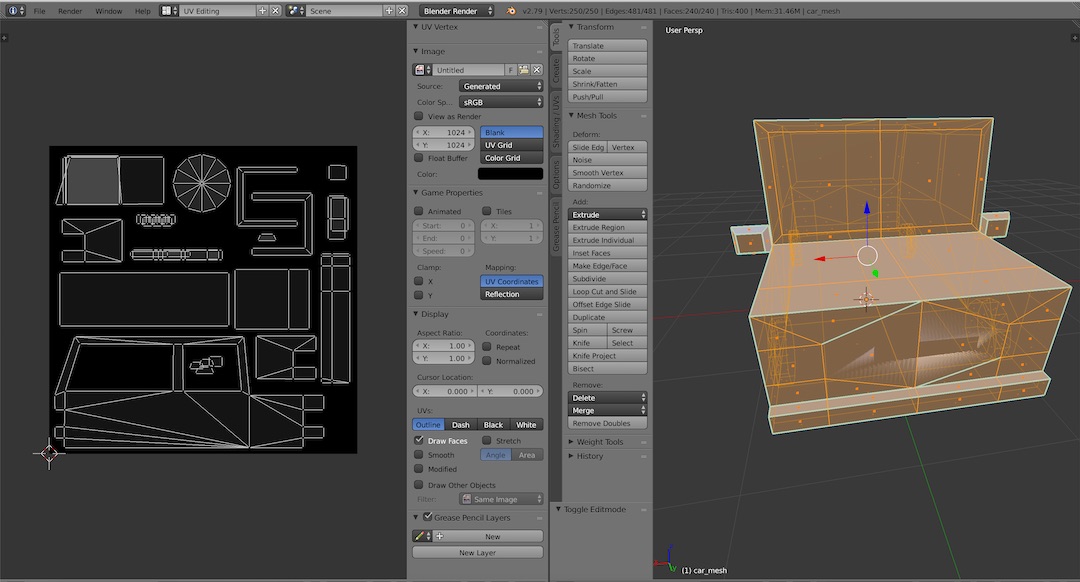
Editモードにしてナイフツールでメッシュを分割し、右クリックで面選択してEボタン で一部へこませます。


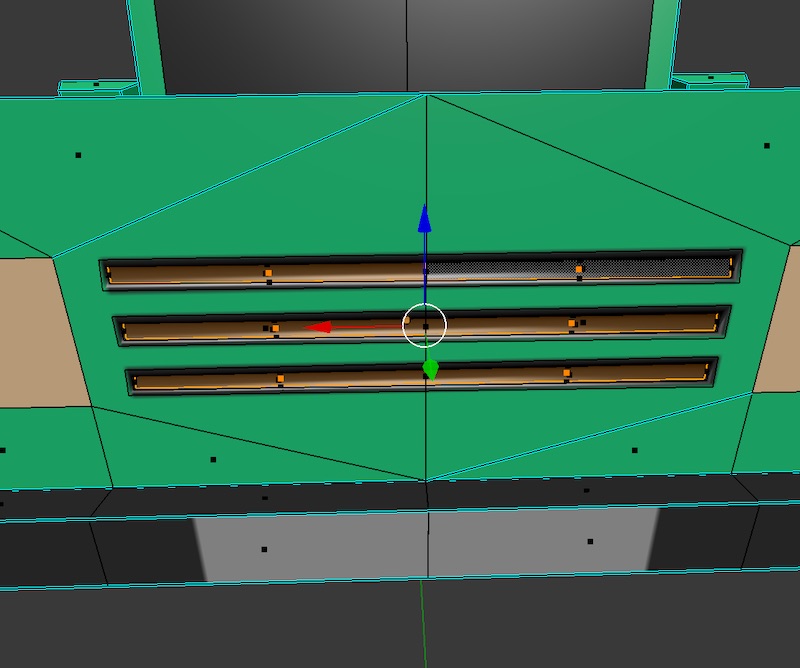
わかりにくいけど少しへこんでいる。
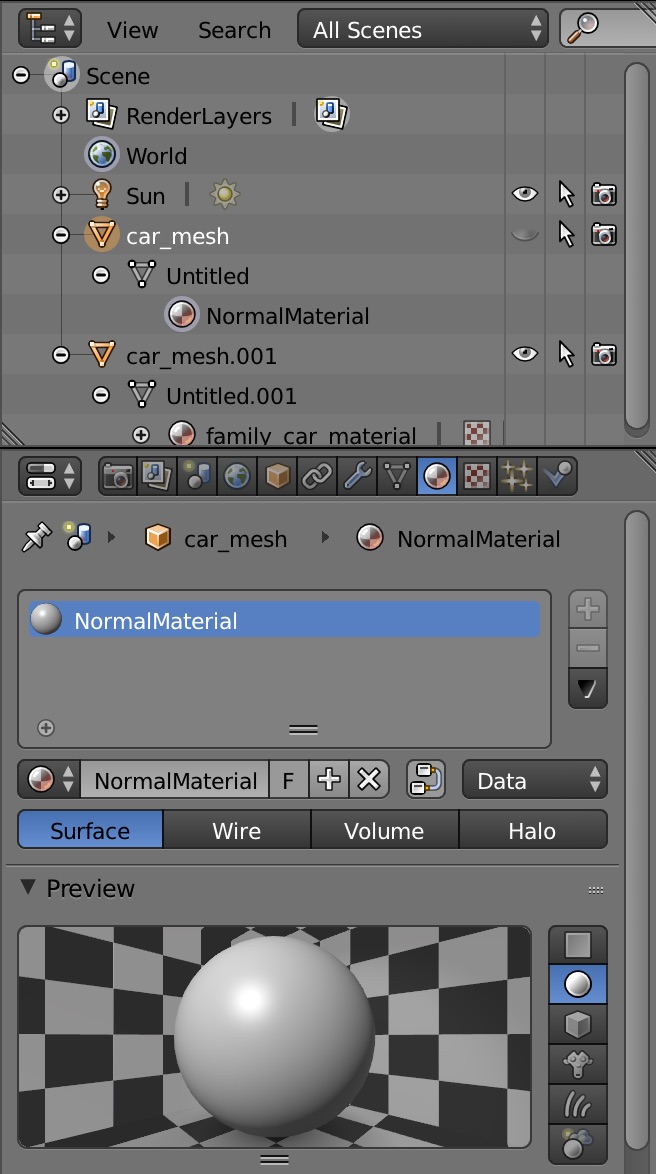
モデルAに焼き込み用マテリアルを作成
インポートしたときについてきたマテリアルは削除し、新規にマテリアルを割り当てる。

モデルAにNormalMap出力先テクスチャを作成
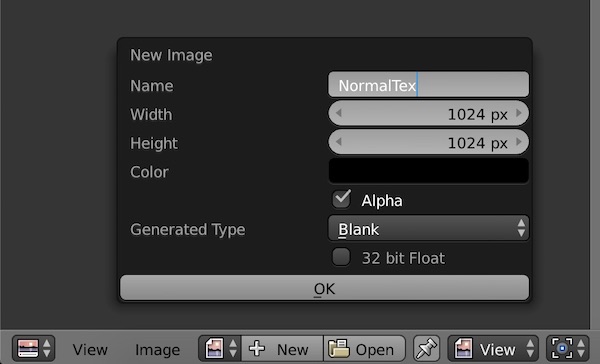
モデルAを選択してUV Editモードにして、下部のボタン から新規でテクスチャを作成します。

でUV展開しておきます。

メッシュ変形したモデルからベイク
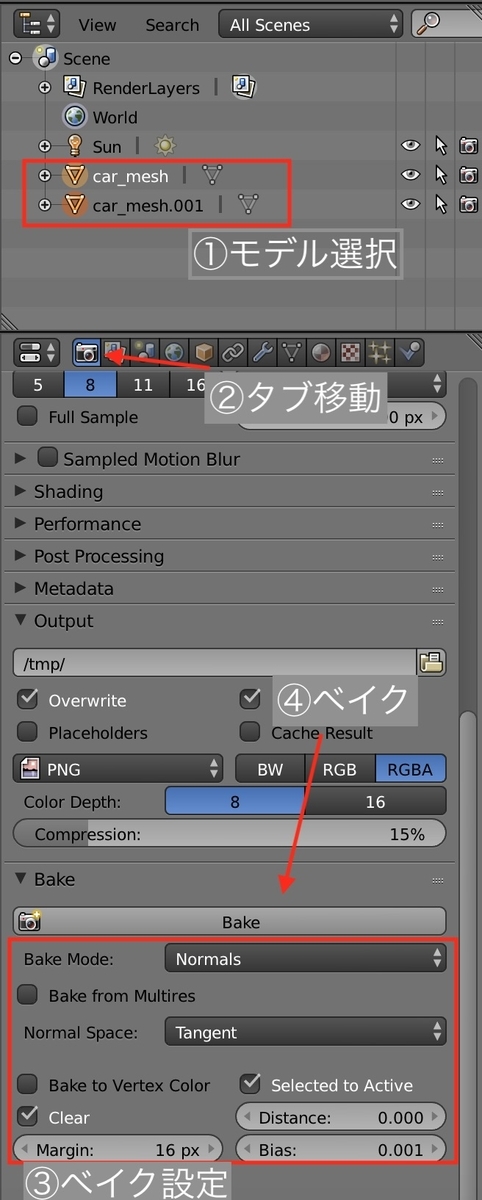
モデルB選択 > Shift+モデルA 選択
としてベイクします。

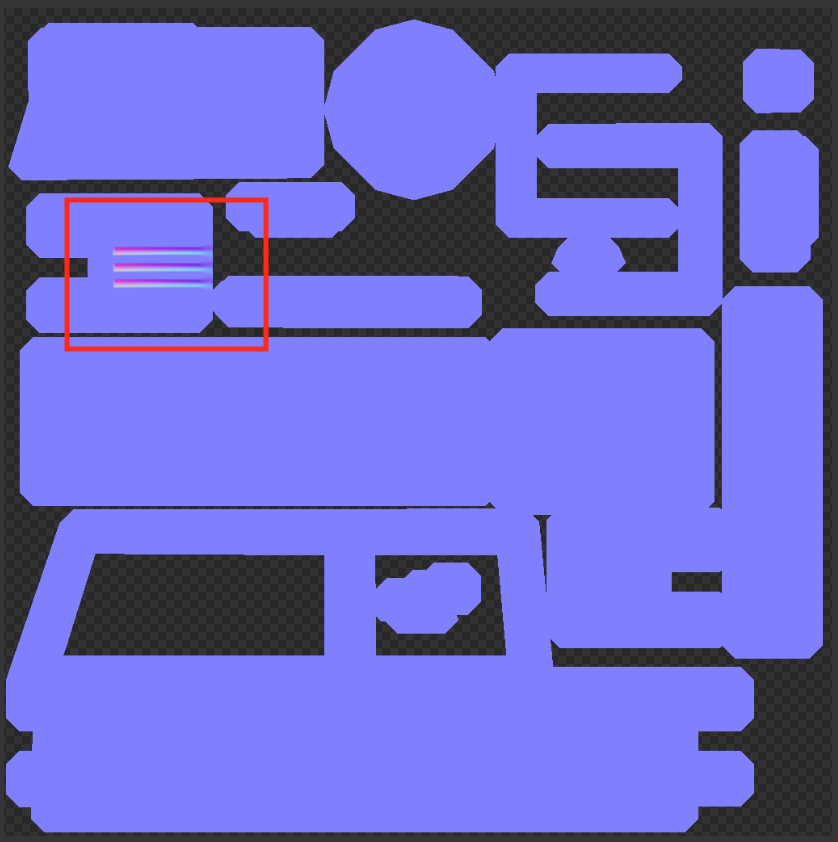
この状態でUV Editモードに行くと、さっき作成したテクスチャにNormalMapが書き込まれています。

赤枠の部分に期待した法線情報が書き込まれていることがわかります。
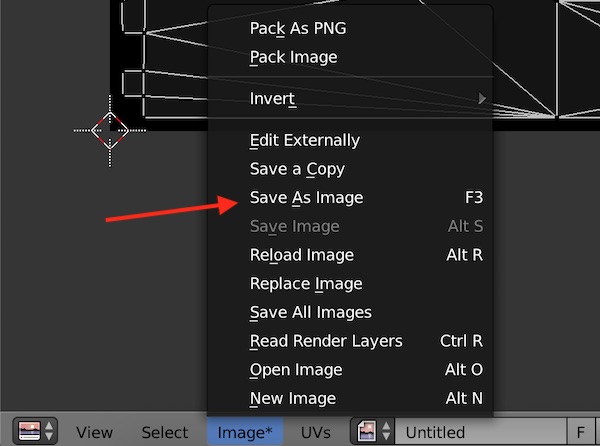
あとは Save as Image するだけ。

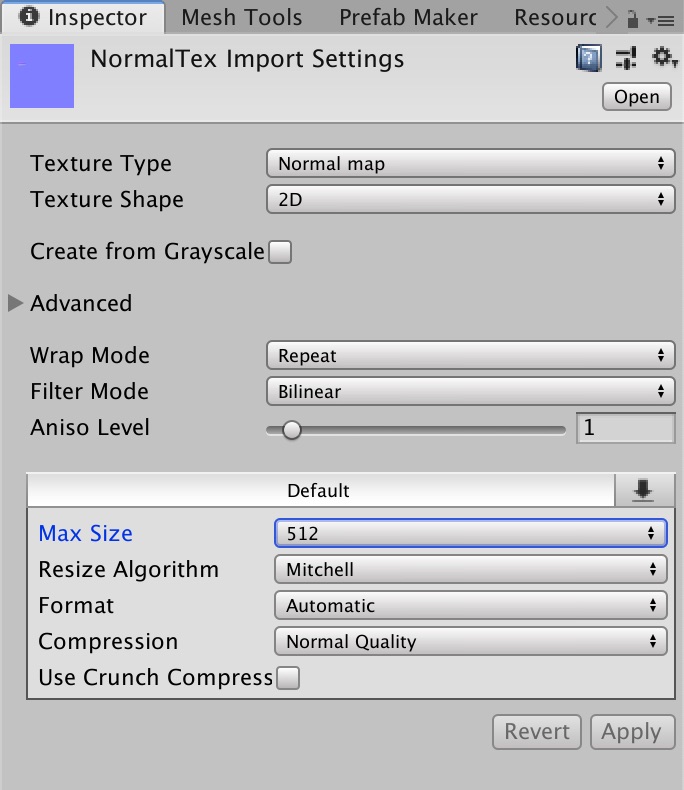
Unityでインポート
プロジェクトビューにD&Dして Normal Map 設定をする。

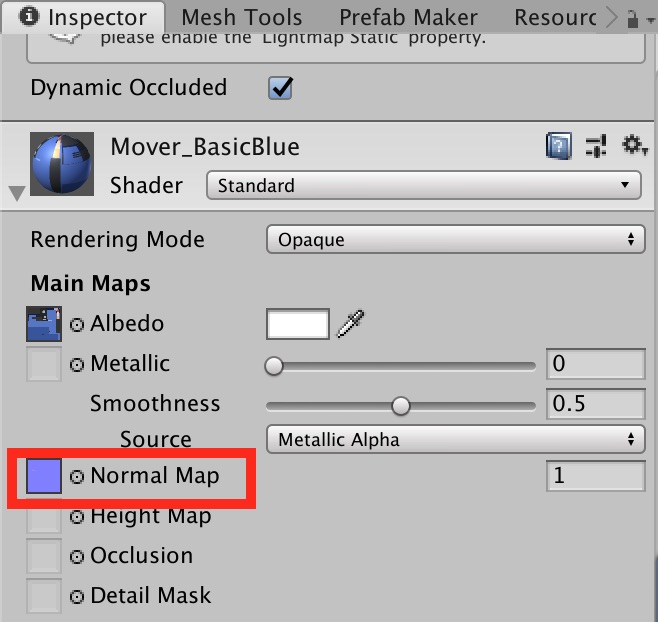
マテリアルに設定
Standard Shader の場合 Normal map テクスチャに設定します。

結果


鼻の部分がちょっと立体的になりましたね。わかりにくいから後で画像差し替えるか...。いじょ
このおはなしのアセットわぁ〜(森○レオ調)