ディゾルブシェーダー は溶ける(Dissolve)ようなエフェクトで消えたり出たりするためのシェーダーです。

シェーダーのコードをガリガリ書いてもいいのですが、せっかくなので ShaderGraph で作ります。
・環境
Unity 2020.1
Universal Rendering Pipeline 9.0.0
Shader Graph アセットを作成
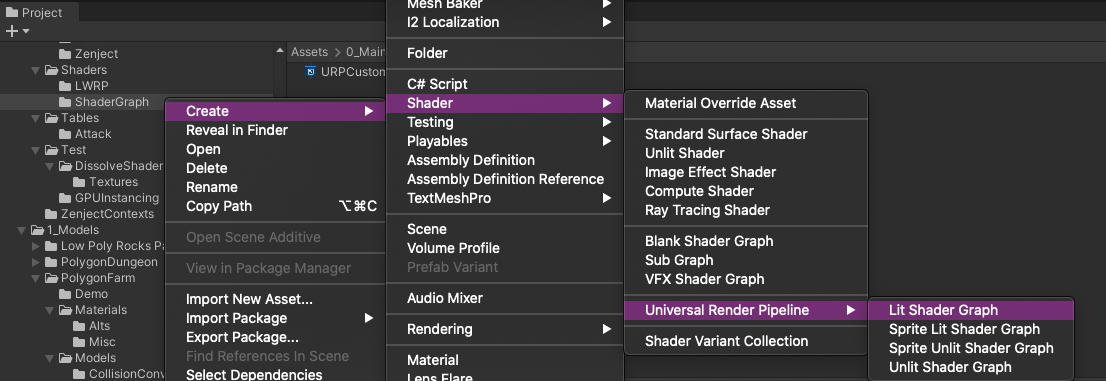
プロジェクトウィンドウで右クリック
Create > Shader > Universal Render Pipeline > Lit Shader Graph

ファイルに適当な名前をつけたらダブルクリックして編集画面を開く
ビルトインパイプラインの場合は
Create > Shader > Blank Shader Graph
ですね
グラフを作成
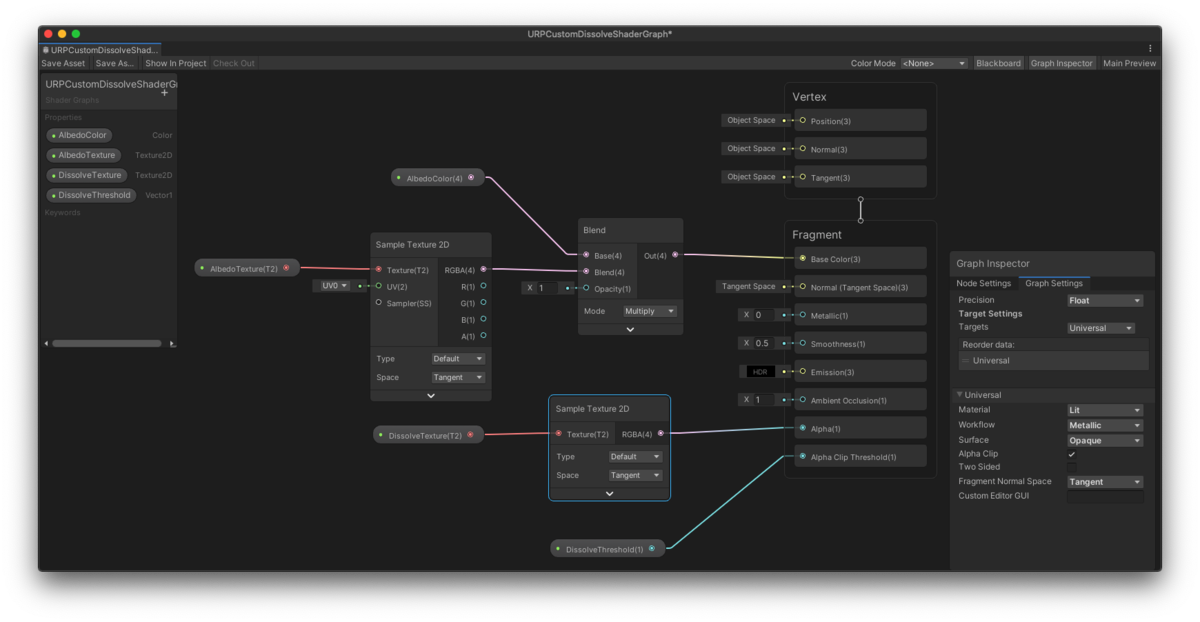
こんなかんじで作成

(圧縮されて画像がつぶれたのでそれぞれの部分はあとで)
意外とシンプルになりました
プロパティ
マテリアルから指定するプロパティは四つにしました。

- AlbedoColor
テクスチャと別に指定する色。テクスチャを指定しない場合はここで指定した色になり、テクスチャを指定した場合は色がまざって表示されます。 - AlbedoTexture
物体表面のテクスチャです - DissolveTexture
どのように溶けていくかを指定する白黒のテクスチャです。黒い部分から消えていきます - DissolveThreshold (float)
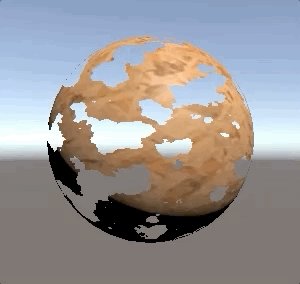
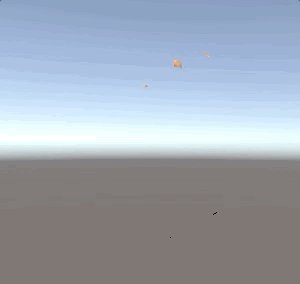
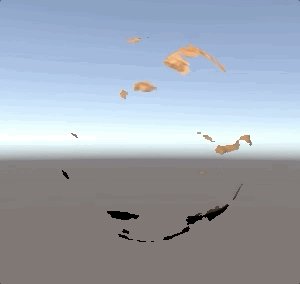
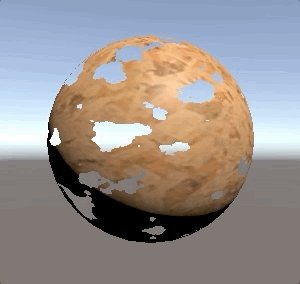
マテリアルからこの値を設定すると、0 > 1 に向かって徐々に消えていきます
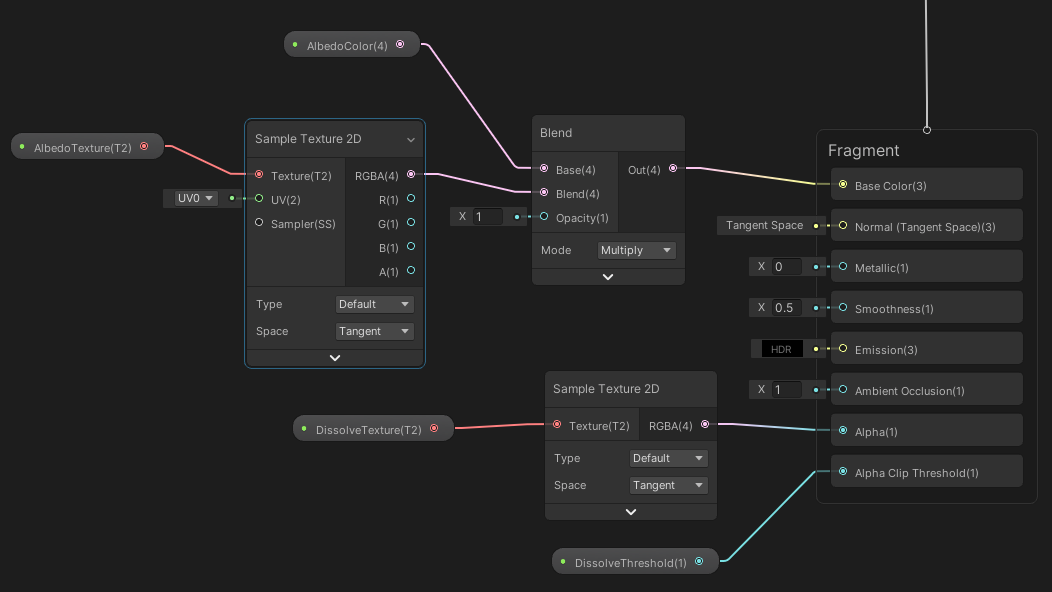
ノード
頂点シェーダーのほうはいじってないので、フラグメントシェーダー部分だけ

Fragment ノード内の Alpha と Alpha Clip Threashold は項目がデフォルトだと表示されていなかったので、右クリックで追加します。
あと Graph Setting で Alpha Clip にチェックを入れておきます。

スクリプトから制御するプロパティに名前を設定
DissolveThreshold プロパティはスクリプトからいじりたいので、Reference にすぐわかる名前を設定しておきます。

保存
忘れがちですが Save Asset を押して保存しないと反映されないので忘れない
マテリアルを作成
プロジェクトウインドウを右クリックして
Create > Material
からマテリアルを作成
シェーダーを今しがた作成したものに差し替えます。

ちょっとわかりずらいですが、DissolveTextureにゴワゴワしたかんじの白黒テクスチャを設定しています。
Dissolve Thresholdを制御するスクリプトを作成
マテリアルを取得して _DissolveThreshold に値を設定すれば出たり消えたりします。
var alpha = 0.5f; // 半分くらい消したい場合 var material = GetComponent<MeshRenderer>().material; material.SetFloat("_DissolveThreshold", alpha);