3Dアニメーションはモデリングソフトで作ってからUnityに読み込まなくちゃいけねい
と思ってるそこのあなた! いや、奥さん! むしろJKのお嬢さん!(願望)
実はUnityでアニメーションの作成や、アセットストアから買ったアニメーションの編集ができちゃうんです。
※ちなみにiTweenなどを使った”アニメーション”とは別ですよ。
新しくアニメーションを作成する
まずシーン内に適当なオブジェクトを設置して選択状態にし、Animationウインドウを開きましょう。(メニューの Window → Animation。もしくは Ctrl + 6キー。Macは Cmd + 6)
この時点ではオブジェクトにはアニメーション関係のコンポーネントは何もついていません。
この状態でAnimationウインドウの右枠にあるCreateボタンを押すと、保存ダイアログが出るので適当な名前で保存します。 ここでGameObjectを確認すると
自動でAnimatorコンポーネントがGameObjectに追加されました。
しかも初期状態のアニメーションがすでに設定されています。
次は Anima”tion"ウインドウでなくAnima”tor”ウインドウを開いてみましょう。(メニューの Window → Animator)
Animatorウインドウ
このアニメーションはたった今保存したファイルを指しています。
Animationウインドウでこのアニメーション(AnimationClip)を編集していくことができます。
GameObjectを選択した状態で、作成したアニメーションをAnimationウインドウで選択。アニメーションを編集する準備ができました。
ご存知のようにUnityは ”フレーム” 単位でゲーム画面を描画します。
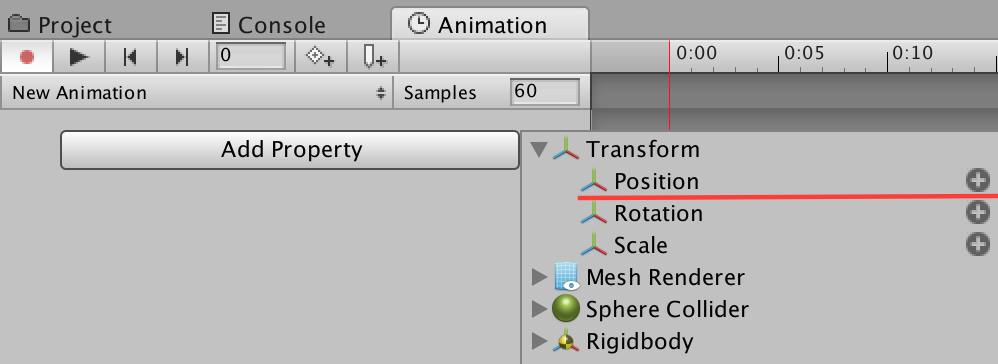
Animationウインドウでは、Add Propertyボタンからフレームごとの数値を設定していくことで、独自のアニメションを作成していくことができます。
キーフレームを追加してみる
Add Propertyボタンから Transform の + ボタンを押してみましょう。
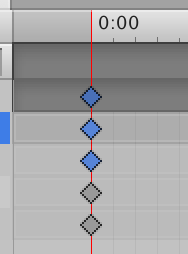
菱形の記号が追加されたはずです。
この菱形の位置にオブジェクトの値(キーフレーム)を保存してならべていくことで、連続的な変化としてアニメーションを作成することができます。
現在は0秒目と1秒目の位置にキーフレームが作成されてい流状態です。
キーフレームを編集する
0:00 と書いてある部分をクリックし、赤い縦線の位置を変更します。
これで0:00秒の位置のアニメーションが編集できます。
編集するアニメーションは、常に赤線の位置のものになるので注意してください。
この状態で、左上の赤丸ボタン(録画ボタンみたいなやつ)が押されている状態であることを確認し、数値を変更してみます。
シーンビュー上で動かすか、値を直接変えてもいいです。
これだけでアニメーションが編集できました。
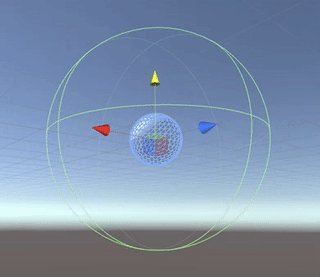
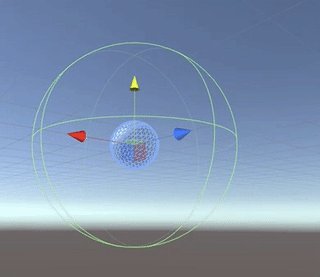
Transformの位置だけでなくコライダーやメッシュのパラメータもアニメーションとして含めることができます。
下の画像は、球体のTransformとコライダーのRadiusにアニメーションを適用させた例です。

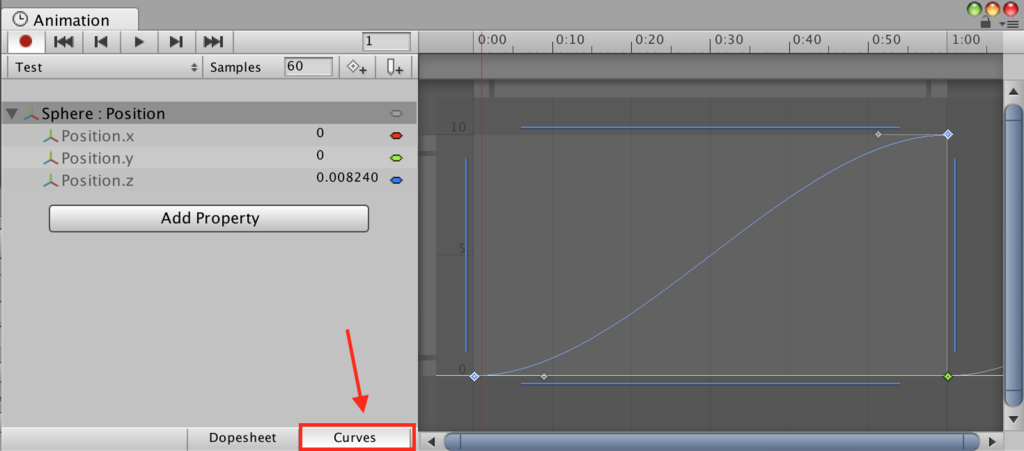
アニメーションカーブを編集する
Animationウインドウの下部分でCurvesを選択すると、アニメーションを視覚的なカーブで確認できます。

インポートしたアニメーションを編集する
3Dモデリングソフトからインポートしたアニメーションは、そのままだと編集できない場合があります。
下のようにRead-Onlyとついている場合です。
その場合、こちらの記事の方法でアニメーションを編集できるようにしましょう。
プロパティ値の変更や、新たにプロパティを追加することができます。
Unityのアニメーション編集は十分高機能
Animationウインドウを使えば、GUIのアニメーションなども作成することができます。
意外と使える機能なので使わないのはもったいないです!