ロゴとか作るときにテキストにグラデーションかけたい場合。
テキストを配置する
「テキスト」レイヤーの中にてきとうにテクストを配置します。 このとき、テキストの色は真っ黒にしてください。

レイヤーを整える
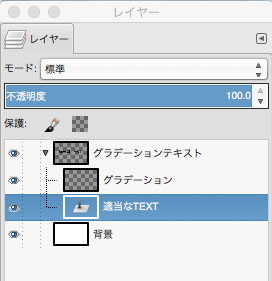
テキストを配置したら、以下の画像のようなレイヤーの構成にします。

「グラデーションテキスト」というレイヤーグループの中に、さきほど作成したテキストのレイヤーと、グラデーション用のレイヤーを作ります。
グラデーションのレイヤーを着色する
「グラデーション」レイヤーにブレンドツールでグラデーションをかけます。


この状態ですが見た目まっつぁおですが気にしないでください。
そしておもむろに「グラデーション」レイヤーのレイヤーモードを比較(明)にする。

あ・ら・ふしぎ

文字の形にそって、きれいにグラデーションがかかりました。
仕組み
レイヤーモード「比較(明)」は、レイヤーで重なっている色から明るい色を選んで描画します。 テキストの色が真っ黒であるため、全ピクセルの色が黒より明るいグラデーションレイヤーの色が全適用されるという仕組み。
テキストの色が真っ白の場合、比較(暗)を選べば同じ効果が出ます。
他の方法
テキストからパスを作ってグラデーションかける方法もありますが、あんま好きくない。 こっちの方法ならグラデーションレイヤーの色を変えるだけでいかようにも色着せ替えできます。